九宫格展示
使用css实现朋友圈九宫格样式
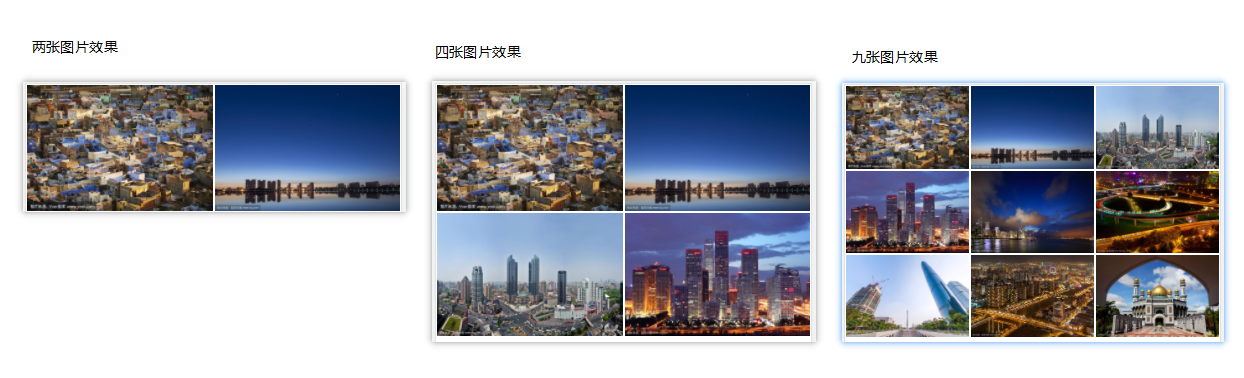
效果

代码
<section class="grid">
<img src="https://t7.baidu.com/it/u=4198287529,2774471735&fm=193&f=GIF">
<img src="https://t7.baidu.com/it/u=1956604245,3662848045&fm=193&f=GIF">
<img src="https://t7.baidu.com/it/u=2529476510,3041785782&fm=193&f=GIF">
<img src="https://t7.baidu.com/it/u=727460147,2222092211&fm=193&f=GIF">
<img src="https://t7.baidu.com/it/u=2511982910,2454873241&fm=193&f=GIF">
<img src="https://t7.baidu.com/it/u=3435942975,1552946865&fm=193&f=GIF">
<img src="https://t7.baidu.com/it/u=3569419905,626536365&fm=193&f=GIF">
<img src="https://t7.baidu.com/it/u=318887420,2894941323&fm=193&f=GIF">
<img src="https://t7.baidu.com/it/u=3779234486,1094031034&fm=193&f=GIF">
</section>
.grid{
display: flex;
flex-wrap: wrap;
}
.grid img{
padding: 1px;
box-sizing: border-box;
}
/* 一张 */
.grid>img:only-child{
width: 100%;
}
/* 两张 */
.grid>img:first-child:nth-last-child(2),
.grid>img:nth-child(2):last-child{
width: 50%;
}
/* 三张 */
.grid>img:first-child:nth-last-child(3),
.grid>img:nth-child(2):nth-last-child(2),
.grid>img:nth-child(3):last-child{
width: 33.3%;
}
/* 四张 */
.grid>img:first-child:nth-last-child(4),
.grid>img:first-child:nth-last-child(4) ~ img {
width: 50%;
}
/* 四张以上 */
.grid>img:first-child:nth-last-child(n + 5),
.grid>img:first-child:nth-last-child(n + 5) ~ img {
width: 33.3%;
}
